دانلود 10 تا از بهترین جزوه های PDF آموزش Html
دانلود 10 تا از بهترین جزوه های PDF آموزش Html


آموزش html pdf برای دوستانی که میخواهند مباحث اچ تی ام ال را بصورت منسجم در فایل PDF داشته باشند تنظیم و گرداوری شده که شامل 10 جزوه حدود ۱۲۰ صفحه ای است که تمام تگ های html را همراه با مثال توضیح دادیم برای تولید این کتاب الکترونیکی زحت زیادی کشیده شده و بصورت رایگان در اختیار شما عزیزان قرارمیگیرد امیدوارم از مطالعه و آموزش html pdfکتاب آموزش html و css لذت ببرید.
آموزش HTML مقدماتی تا پیشرفته
html یعنی چه؟
HTML مخفف عبارت Hyper Text Markup Language است که اگر این عبارت را به فارسی ترجمه کنیم میشود “زبان نشانه گذاری ابر متن” اما این ترجمه نمیتوان به مفهوم خوبی از کاربرد html رسید پس در ادامه همراه باشید تا اهمیت و کاربرد اصلی آن را متوجه شوید.
چرا html ؟
چرا html ؟ اگر میخوهید وارد دنیای طراحی وب شوید اولین مرحله ای که پیش رو دارید html است برای شناخت و درک بهتر اچ تی ام ال لازم است بدانید ظاهر و قالب یک وبسایت یا صفحه وب با html و البته به همراه css ایجاد شده در حقیقت اچ تی ام ال نقش پایه ای و اساسی را در طراحی یک وبسایت ایفا میکند.
حالا که به اهمیت html پی بردید باید بدانید که یادگیری آن هم بسیار ساده است و در مجموع هیچ پیچیدگی خاصی ندارد و هر کس اگر صرفا علاقه داشته باشد میتواند یادبگیرد و راه خودش را برای حرفه ای شدن در این حوزه شروع کند.
ضمن اینکه اگر شما بخواهید وارد دنیای برنامه نویسی وبشوید و یکی از زبان های برنامه نویسی وب مثل php یا asp یا پایتون را برای یادگیری انتخاب کنید قبلش لازم است تا با html اشنایی کافی داشته باشید.
html زبان برنامه نویسی نیست
html زبان برنامه نویسی نیست ! نکته که در ابتدای کار باید توجه کنید این است که بر خلاف تصورات html به هیچ عنوان یک زبان برنامه نویسی نیست بلکه زبان نشانه گذاری است در حقیقت با این زبان شما میتوانید عناصر و المان های ظاهری مشخصی را در صفحه وب ایجاد و به نمایش دربیاورید.
اما در زبان های برنامه نویسی ماهیت کار فرق میکند در حقیقت در برنامه نویسی شما میتوانید تعاملات با کاربر را در یک وبسایت ایجاد نمایید مثلا امکان ثبت نام و ورود کاربر در سایت، ذخیره اطلاعات در دیتابیس، امکان ایجاد کامنت گذاشتن در سایت و بطور کلی هرچیزی که باعث ایجاد تعامل با مخاطبان و کاربران شود را با زبان های برنامه نویسی انجام میدهند.
دانلود 10 تا از بهترین جزوه های PDF آموزش Html
کتاب آموزش html
کتاب آموزش html بعنوان مرجع یادگیری شاید برای همه مناسب نباشد و ترجیح دهند با فیلم های آموزشی بصورت عملی و پروژه محور یادبگیرند اما بر اساس درخواست بعضی دوستان که درخواست کتاب آموزش html داشتند این محتوا بصورت کاملا اختصاصی برای کاربران وبسافت۳ گردآوری شد و بصورت کاملا رایگان در اختیارشما عزیزان قرارگرفت.
این کتاب های الکترونیکی را میتوانید داخل گوشی تان داشته باشید و هر زمان که اراده کردید بازکنید و شروع به یادگیری کنید. کتاب آموزش html شامل حدود ۱۲۰ صفحه است که سعی کردیم منبع کامل و مناسبی را برای یادگیری از صفر برای شما عزیزان فراهم کنیم.


نقش css در کنار html
همانطور که بالاتر هم اشاره کردیم از html برای طراحی ظاهر و قالب وبسایت استفاده میکنیم اما html به تنهایی از عهده طراحی یک سایت زیبا بر نمیاید و به کاملا به css وابسته است. در حقیقت اگر بخواهیم طراحی یک صفحه وب را به ساخت یک ساختمان تشبیه کنیم، میتوان گفت بدنه و اسکلت ساختمان بر عهده html است و از طرفی دیگه، رنگ و لعاب، زیبایی و نمای ساختمان را هم css بر عهده میگیرد بنابراین css را نمیتوان بدون html و html را نمیتوان بدون css تصور کرد و اینها کاملا مکمل کار هم هستند.
لازم است بدانید css هم مشابه html یک زبان نشانه گذاری است و هیچ ارتباطی با موضوع برنامه نویسی ندارد. بطور کلی یادگیری زبان های نشانه گذاری مثل html و css بسیار ساده تر از زبان های برنامه نویسی هستند.
آموزش HTML مقدماتی تا پیشرفته
فهرست مطالب و مباحث فایل ها :
۱ – مقدمه و شناخت html
۲ – شروع کار با html
۳ – معرفی چند تگ پرکاربرد
۴ – تگ های html
۵ – خصوصیت ها در html
۶ – تگ های عنوان در html
۷ – تگ پاراگرافت در html
۸ – استایل های متن
۹ – تگ font در html
۱۰ – لینک گذاری در htnl
۱۱ – نمایش تصویر در html
۱۲ – استفاده از css در html
۱۳ – جدول و table در html
۱۴ – لیست گذاری در html
۱۵ – تگ div در html
۱۶ – صفحه بندی در html
۱۷ – ایجاد فرم در html
۱۸ – تگ iframe در html
۱۹ – استفاده از رنگ ها با کمک css
۲۰ – نام رنگ ها در css
۲۱ – doctype ایجاد سند
۲۲ – تگ head در سند html
۲۳ – جاوااسکریپت در html
۲۴ – کیدواژه های خاص در html
۲۵ – url صفحات وب
۲۶ – URL Encoding در html
۲۷ – هاستینگ وبسایت
۲۸ – مکمل های html
۲۹ – چندرسانه ای ها در html
۳۰ – object در html
۳۱ – پخش صدا در html
۳۲ – پخش ویدیو در html
۳۳ – یوتیوب در html
۳۴ – xhtml چیست ؟
۳۵ – ویژگی های xhtml
۳۶ – تگ ها در xhtml
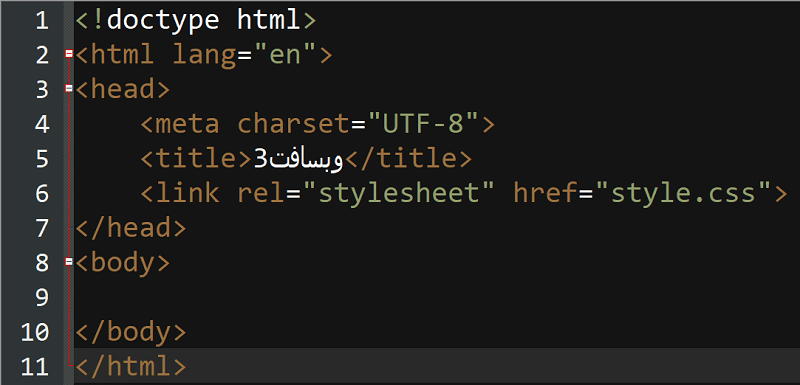
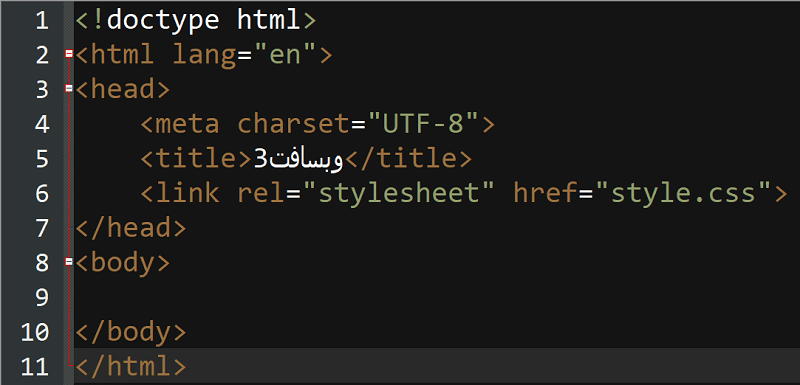
بررسی یک سند html


نمونه کد بالا یک سند خام html است که میخواهیم خط به خط آن را بررسی کنیم و ببینیم هر قطعه کد برای چه نوشته میشود و چه نقشی دارد.
در خط اول doctype html مشخص میکند که این یک سند از نوع زبان html است و درواقع نوع سند را مشخص میکنم. لازم به ذکر است که اکثر تگ های html از یک تگ باز و یک تگ بسته تشکیل میشوند مثال به این صورت <tag></tag> اما این تگ از این قاعده مستثنی است و فقط تگ باز آن را مینویسیم.
خط دوم تگ html باز میشود که به جد تمام عناصر معروف است داخل این تگ میتوان خصوصیت lang را هم مشخص کرد که زبان سند را مشخص میکند در اینجا خصوصیت lang را با مقدار en پر کردیم به این معنی که زبان این سند انگلیسی است. به تگ html عنصر ریشه یا root هم گفته میشود. توجه داشته باشید که تگ html در خط آخر خط ۱۳ به این صورت </html> بسته شده است.
خط سوم تگ head یک تگ مرجع است که میتوانیم اطلاعات کلی از سند را داخل آن قرار دهیم بعنوان مثال نوع کاراکتر هایی که داخل این سند پشتیبانی میشود یا عنوان سند داخل مرورگر یا فایل های css که به سند متصل میشوند را داخل این تگ قرار میدهیم. توجه کنید تگ head در خط هفتم بسته شده است.
در خط چهارم متاتگی قرار دارد که میتواند خصوصیت های مختلفی داشته باشد یکی از مهم ترین خصوصیت هایی که باید مقدار دهی شود charset است که باید نوع کاراکتر هایی که داخل این سند پشتیبانی میشود را مشخص کرد. لذا خصوصیت charset با مقدار utf8 را مشخص کردیم. لازم به ذکر است که تگ های متا <meta> تگ بسته ندارند.
در خط پنجم یکی از مهم ترین عناصر سند وجود دارد تگ <title> که مشخص کننده عنوان سند در مرورگر میباشد تگ بسته آن هم در همان خط نوشته میشود توجه داشته باشید این تگ title داخل تگ head قرار گرفته.
خط ششم تگ <link> را داریم که فایل css مان را به قالب متصل کردیم. بالاتر هم اشاره کردیم که زبان html به تنهایی کاربرد خاصی برای ما ندارد و باید با css استفاده شود تا به نتیجه مطلوب در طراحی صفحات وب برسد بنابراین باید یک جایی برای شناسایی فایل css در سند html وجود داشته باشد که بهترین جا داخل تگ head و با استفاده از تگ link است و بواسطه خصوصیت href آدرس فایل Css را مشخص میکنیم تا به سند الحاق شود.
خط هفتم مربوط به تگ بسته head است که بالاتر اشاره کردیم
اما خط هشتم مهم ترین عنصر سند html باز میشود که مربوط به تگ <body> است این تگ مربوط به بدنه سند html است و درواقع اگر این سند را با مرورگر باز کنیم چیزی برای نمایش وجود ندارد مگر آنکه داخل تگ body نوشته شود. این تگ در خط دهم بسته شده و ما هرچیزی که بخواهیم در صفحه وب نمایش داده شود را باید داخل این تگ یعنی بین تگ باز و تگ بسته body بنویسیم. (آموزش html)
آموزش HTML مقدماتی تا پیشرفته
اگر تصمیم خود را برای ورود به دنیای طراحی وب گرفته اید، مرحله اول را کاملا درست انتخاب کردید آموزش html pdf اولین چیزی است که باید یادبگیرید اما با توجه به اینکه شما میخواهید کدنویسی یادبگیرید و در حوزه کدنویسی هم برای درک کامل مطالب حتما باید کار عملی انجام دهید و دست به کد بشید شاید صرفا خواند مطالب از روی کتاب الکترونیکی و فایل pdf خیلی مناسب نباشد و شما را به هدف نهایی تان هدایت نکند.
ضمن اینکه همانطور که بالاتر هم اشاره کردم یادگیری html به تنهایی کاربرد ندارد و حتما استایل نویسی با css را هم باید در کنارش یادبگیرید چرا که طراجی یک صفحه وب با این دو انجام میشود
بنابراین پیشنهاد میکنم برای یادگیری html صرفا به همین کتاب اکتفا نکنید و حتما از آموزش های ویدیویی و پروژه محور html و css که بصورت رایگان در وبسافت۳ ارائه میشود استفاده کنید تا خیلی سریع و کاربردی یادبگیرید. اما بهرحال داشتن کتاب آموزش html هم در تلفن همراه تان اصلا خالی از لطف نیست و در صورت نیاز میتوانید از مطالب آن استفاده کنید.
دانلود 10 تا از بهترین جزوه های PDF آموزش Html
یادگیری صفرتاصد html چقدر زمان میبرد؟
مسیر یادگیری شما هم میتواند خیلی آسان و دلچسب یاشد و هم خیلی سخت و طولانی و این مسئله تماما به روش یادگیری و منابع آموزشی شما بستگی دارد. اینکه html را چطور یادمیگیرید؟ از کدام منبع آموزشی استفاده میکنید؟ چطور تمرین میکنید؟ صرفا از کتاب آموزش HTML PDF استفاده میکنید یا بصورت ویدیویی و پروژه محور یادمیگیرید و… همه این موارد میتواند طول مدت زمان یادگیری شما را تعیین کند. پیشنهاد ما این است که از دوره رایگان html که بالاتر معرفی کردیم استفاده کنید که بصورت ویدیویی و کاملا عملی و پروژه محور html را به شما آموزش داده در این دوره آموزشی رایگان شما میتوانید در حدود ۱۴ روز html را با لذت یادبگیرید و سپس قدم بعدی را مشخص کنید.
ضمن اینکه منابع دیگری هم برای یادگیری شما هستند سایت هایی همچون w3schools ، وبسافت۳، tutorialspoint ،learn-html ،udemy و … که اگر زبان انگلیسی تا حدود بلد باشید میتوانید از این وبسایت ها استفاده کنید ولی راه ساده تر برای فارسی زبان ها استفاده از دوره رایگان html وبسافت۳ است در کنار این دوره برای انجام تمرین و مثال میتوانید از سایت w3schools استفاده کنید.
دانلود کتاب آموزش html pdf
کتاب آموزش html یا همان آموزش html pdf را از لینک زیر میتوانید دانلود کنید لطفا حتما نظرتان را در مورد این محتوا با ما به اشتراک بگذارید و اگر نظر، پیشنهاد یا انتقادی دارید در قسمت کامنت ها بنویسید با افتخار در خدمت شما همراهان عزیز وبسافت۳ هستیم.


دانلود 10 تا از بهترین جزوه های PDF آموزش Html
درباره این محصول نظر دهید !
- توضیحات محصول را به خوبی بخوانید و در صورت نیاز به راهنمایی از بخش کاربری و سیستم تیکت استفاده نمایید .
- پشتیبانی محصولات سیستم تیکت و تماس از طریق واتس آپ می باشد .
- برای دریافت آخرین نسخه محصولات و دسترسی همیشگی به محصولات خریداری شده حتما در سایت عضو شوید .
- پرداخت از طریق درگاه بانکی انجام میشود در غیر این صورت با ما تماس بگیرید